CloudFrontの独自SSL証明書を試す準備として、下記のようにまず、オリジンフェッチ先のS3を作成しました。
次は実際にCloudFrontのDistributionを作成して、CloudFront経由で上記のコンテンツにアクセスできるようにしてみます。
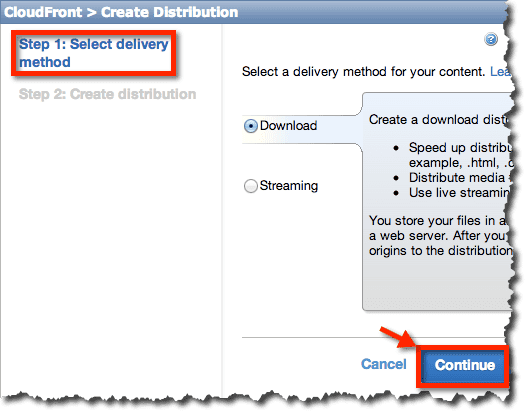
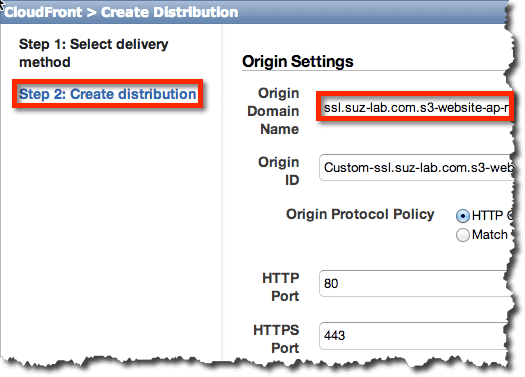
CloudFront(Distribution)の作成は下記の通りです。



ポイントは、”Origin Domain Name”の部分にS3の”Website Hosting”機能のエンドポイントを指定しているところでしょうか?(つまりカスタムオリジンです)
今回は、”/”へのアクセスで”index.html”を表示、エラーアクセス時に”error.html”を表示したかったため、このようにしました。
ただしカスタムオリジンなので、”Origin Access Identity”は利用できません。(残念…)
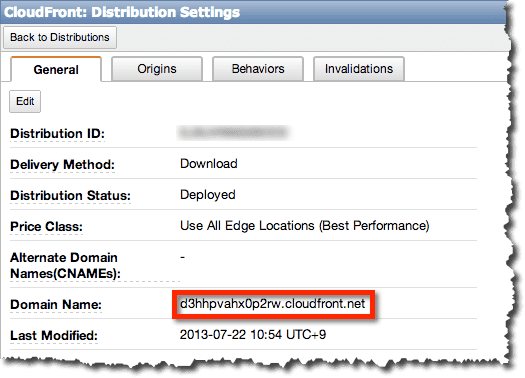
ということで、下記のように上記の”Domain Name”でアクセスすることができました。

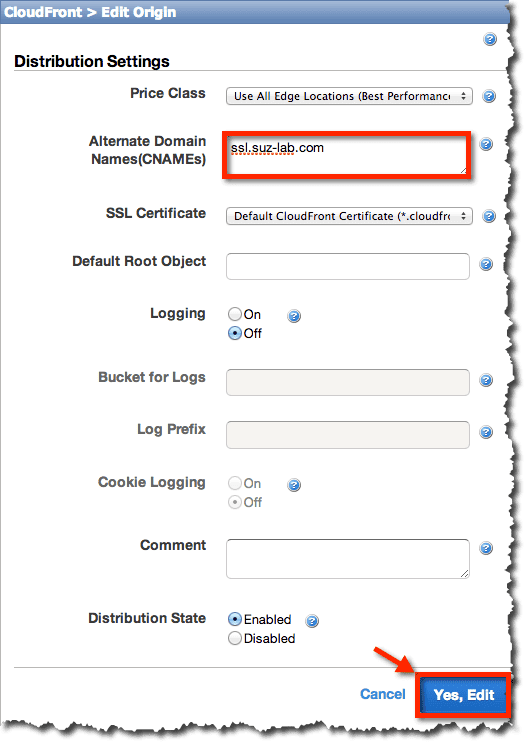
そして、独自ドメイン(ssl.suz-lab.com)でアクセスできるように設定します。
CloudFrontは下記の通りです。



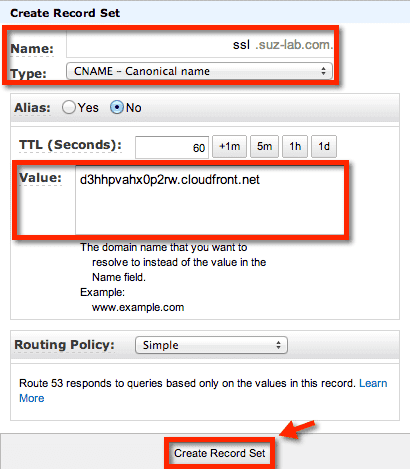
Route53は下記の通りです。

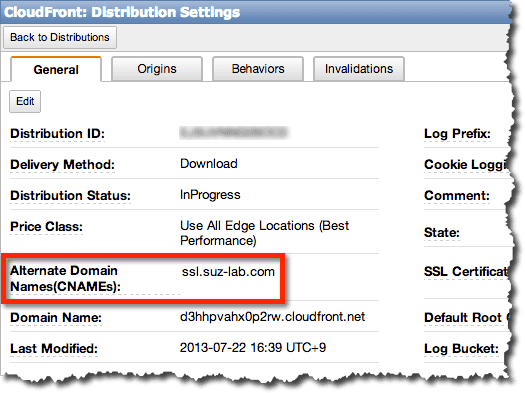
これで、独自ドメインでもアクセスできるようになりました。

当然ですが、HTTPSでは証明書エラーになります。
ということで、次は、ようやくCloudFrontで独自SSL証明書を試してみます。








