JAWS-UG宮崎第3回勉強会LT資料(Browser Uploads to S3 using HTML POST Forms)の記事で、S3にブラウザから直接アップロードする方法を紹介しましたが、そのときは、静的なHTMLフォームを前提として、Base64のpolicyやsignatureは別プログラム(Ruby)で作成していました。
今回は、そのHTMLフォームをPHPで生成し、有効期限やアップロードファイル名、リダイレクト先などを動的に変更できるようにしてみました。
コードは下記の通りです。
上記は、有効期限をHTMLフォームが作成されてから1分以内とし、アップロードファイル名やリダイレクトURLにid(ユーザーID等)が反映されるようにしています。
S3へのアップロードが成功すると、下記のURLにリダイレクトされ、リダイレクトURLに事前に付与しておいたパラメータ(id=00000000)も引き継がれていることがわかります。
http://www.suz-lab.com/index.html?id=00000000&bucket=www.suz-lab.com&key=00000000.txt&etag=%22…%22
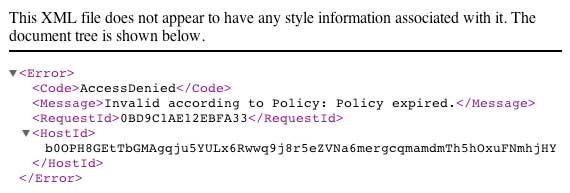
さらに、HTMLフォームが生成された後、1分後にアップロードすると、下記のように、エラーになることが確認できました。