今回は、Cloud Design Pattern(CDP)の記事になります。
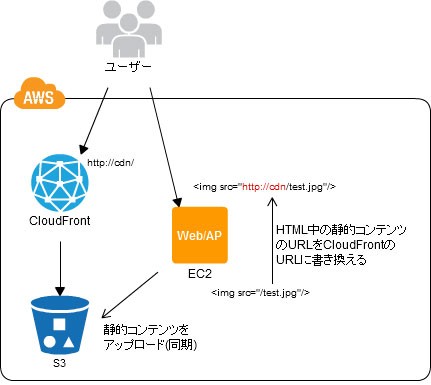
対象は「URL Rewritingパターン」です。

このパターンの「実装」に下記の記載があります。
Apacheのフィルターモジュール(mod_ext_filter/mod_sed)やプロキシーとして用意したNginxなどで動的に書き換えることも可能。
mod_ext_filterに関しては、mod_ext_filterで画像などのURLをCloudFrontのものにの記事で
紹介しているので、今回は同様のことをmod_sedで実現してみました。
はじめにインストールですが、下記のようにatomicリポジトリを登録してyumで簡単にインストールできました。
# rpm -Uvh http://www6.atomicorp.com/channels/atomic/centos/6/x86_64/RPMS/atomic-release-1.0-14.el6.art.noarch.rpm # yum -y install mod_sed
フィルタールールは下記のようにhttpd.confに記述しています。
AddOutputFilter Sed html OutputSed "s/"/(.*).js"/"http://s3/1.js"/g" OutputSed "s/"/(.*).css"/"http://s3/1.css"/g" OutputSed "s/"/(.*).gif"/"http://s3/1.gif"/g" OutputSed "s/"/(.*).jpg"/"http://s3/1.jpg"/g"
そして、下記のHTMLをソースとして、上記のフィルタールールでApacheからコンテンツを確認します。







 test
test
test
test
test
test
test
test
そうすると、該当する部分が変換されていることが確認できます。







 test
test
test
test
test
test
test
test







