コロナの影響で絶賛在宅勤務中のrisakoです??
ずっと家にいると気持ちが落ち込んだり、運動不足気味になったりしてしまいます…
最近は、朝起きてすぐに犬の散歩に行ったり、部屋の陽のあたる場所で仕事をしてみたり試行錯誤しています笑
今日のテーマは「S3とCloudFrontで静的ウェブサイトホスティングをしてみた」です。
つまづいたところも多々あるので、自分の備忘録としても書いておこうと思います✍
ゴール
Cloudfront経由でS3に保存した静的ウェブサイトを独自DNSで閲覧する。
事前に用意するもの
- 使用したい独自のドメイン名を取得しておく。(今回は仮にhoge.gaとします)
- S3バケットに静的ウェブサイトなど、閲覧したいものを入れておきます。(今回はtest.html閲覧することにします)
まず初めにS3バケットの設定から
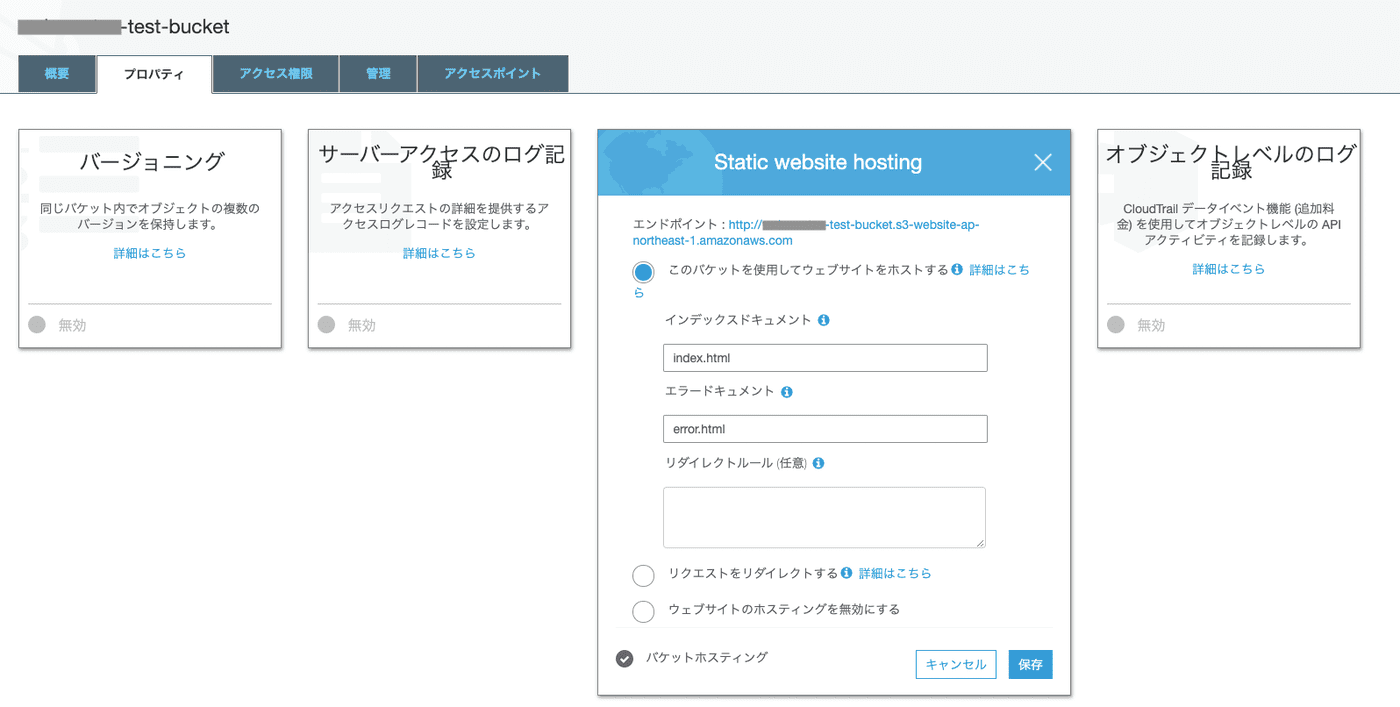
- 作成したS3バケットのプロパティ→Static website hostingを開く
- 「このバケットを使用してウェブサイトをホストする」を選択し、インデックスドキュメント・エラードキュメントを入力する。(今回はindex.htmlとerror.htmlとしておきます。)

*ブロックパブリックアクセスが全てオフになっていないと設定できないので注意
3. バケットポリシーで、静的ウェブサイトの公開設定をする。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicRead",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::<your-s3-bucket>/test.html/*"
}
]
}
一旦S3の設定は終わりです。
次にCloudFront設定
Cloudfrontを作成する際は、Webを選択して作成する。
最低限、変更しなくてはいけない項目を記載します。
| Settings | Value |
|---|---|
| Origin Domain Name | 作成したS3バケットを選択 |
| Viewer Protocol Policy | Redirect HTTP to HTTPS |
| CNAMES | 設定したいDNS(test.hoge.ga) |
| SSL Certificate | Custom SSL Certificate(取得したhoge.gaの証明書を選択) |
Route53
1.事前に作成しているドメイン(hoge.ga)にサブドメインを追加します。
| Settings | Value |
|---|---|
| タイプ | CNAME |
| 値 | 作成したcloudfrontのDomain Name |

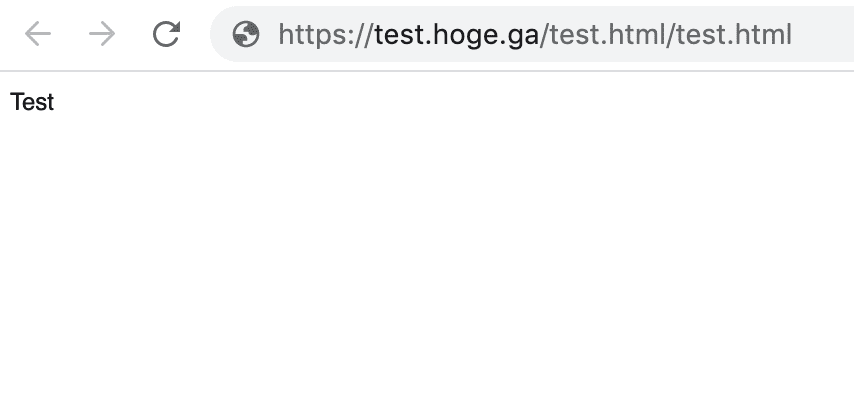
アクセスしてみる
正常に表示されました。

最後に
一見難しそうでしたが、理解すれば「なるほど」となるものでした!
今回でウェブサイトホスティングについてはもちろんのこと、改めてS3やCloudFrontの勉強になりました。
最後までご覧いただきありがとうございました😆✨
参考
- https://aws.amazon.com/jp/premiumsupport/knowledge-center/s3-website-cloudfront-error-403/
- https://qiita.com/predora005/items/407dfe992e98d0369777
- https://docs.aws.amazon.com/ja_jp/AmazonS3/latest/dev/WebsiteHosting.html








