A-Frameを使って360度動画再生コンテンツを作ったので、WebVRが今どんな感じなのかをまとめ。

cloudpack あら便利カレンダー 2017 4日目の記事です。
経緯
VRで360度動画を閲覧するビューワーみたいなのを作ろうとなった。
ゲームとかじゃないのでWebVRがいいんじゃない、という話になった。
Web開発の知見も使えるし。
ってことで調べるとA-Frameという素敵なフレームワークに出会った。
これいい!ってなったのでこの記事書きました。
まず「Web VR API」と「WebVR」は違う
ややこしい言葉ですがこんな認識です。
WebVR => ブラウザで見れるVRコンテンツ(Web VR APIを使うかどうかに限らない)
Web VR API => ブラウザから対応端末の情報を取得できるAPI
Web VR API
- 利用端末 Oculus RiftやHTC Vive
- ブラウザ ChromiumとFirefox Nightly
- HMD端末の情報を取得
WebVR(Web VR APIは使わない)
- いわゆるハコスコVR
- コンテンツはWebGLで頑張る
- 端末情報はHTML5 API経由でスマホジャイロセンサー取得して頑張る
今回はスマホでブラウザからアクセスして箱に指すだけで楽しめるものについて取り扱います
WebVRコンテンツを作る
対応ブラウザはAndroid Chrome, iOS Safari,Chromeとしました。
フレームワーク
選択肢としてメジャーなのは以下
- React VR
- A-Frame
- Three.jsでごりごり書く
今回はA-Frameを利用
- HTMLタグで要素を置いていく
- VR表示(2画面のやつ)はA-Frameがデフォルトで装備
入門記事はネットにいっぱいあるので割愛しますが、
360度パノラマ動画を再生するのに必要なコードは以下だけ
実行するとこんな感じ

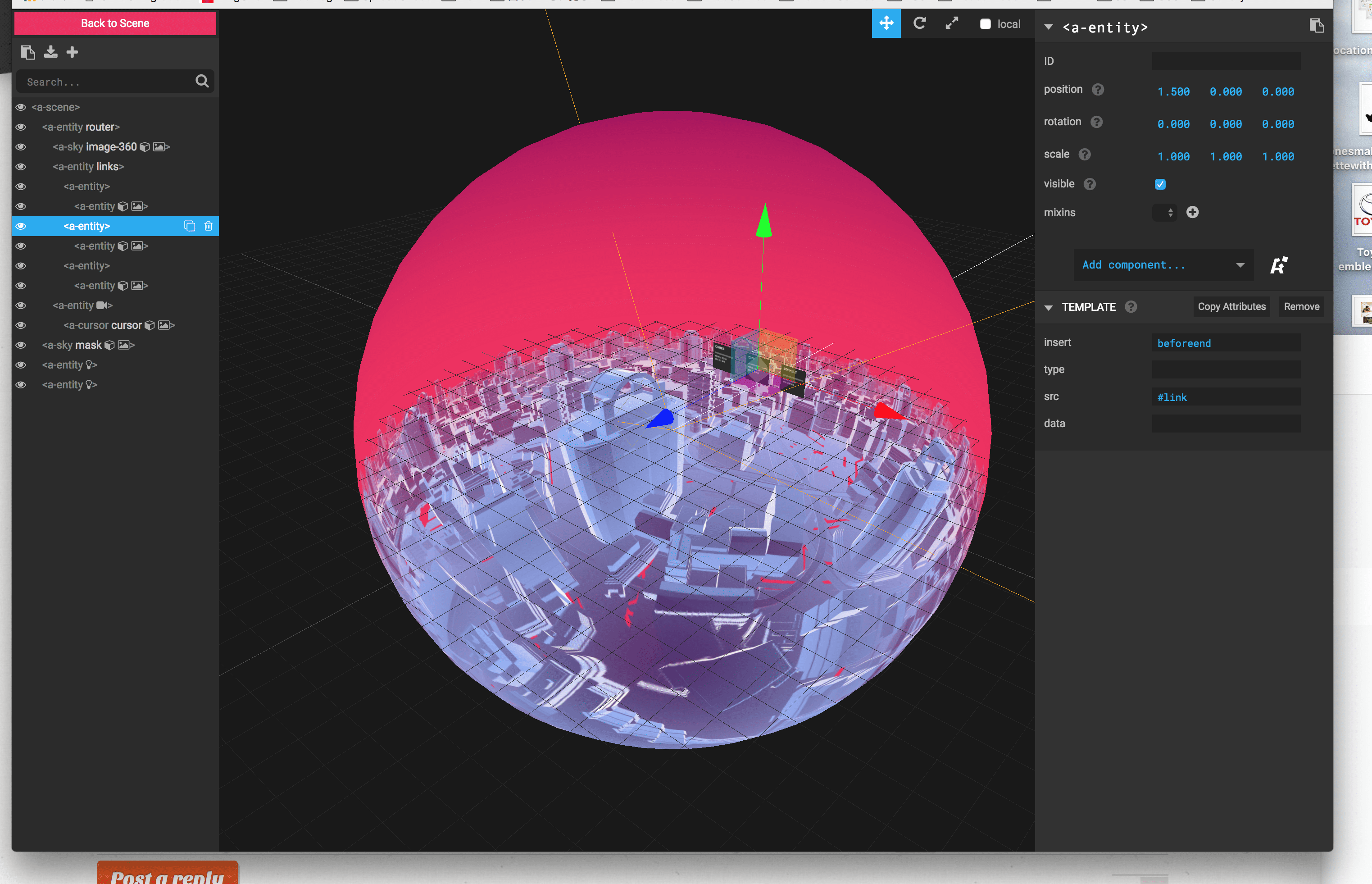
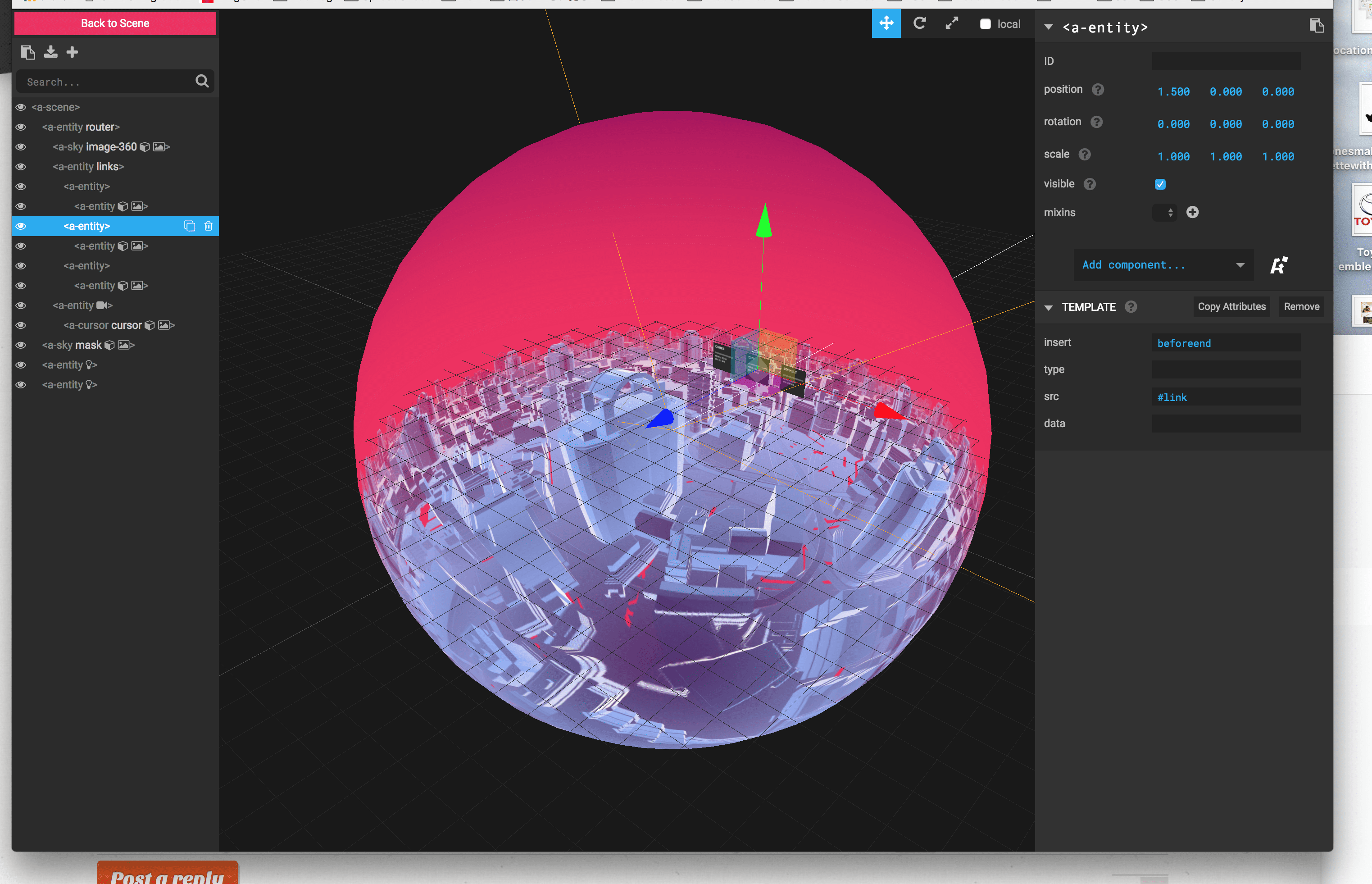
他にもデフォルトで利用できる開発ツールなどは結構びっくりします。ブラウザで表示して[ctrl+alt+I]するだけ。

A-Frame Inspector
iOSにおけるvideo再生まわりの仕様
結局上記で何やっているかというとHTMLのvideoタグのソースをThree.jsのテクスチャとして球状に貼り付けて再生したり停止したりするのですが、iOSのvideoタグ対応は現状まだまだ制限が厳しかったです。
– 動画コントロール => 基本ユーザのタッチアクションがないと何も出来ない
補足1 音のない動画、videoタグにmuted属性を指定しているとコントロール可能
補足2 ちなみに上記問題は「ホームへ追加」して再生すると全部解決します
解決作
- 最初にスプラッシュ画面みたいなの作ってタッチさせる
- 裏側でvideoを再生してすぐ停止しとく
- あとは動画リソースはvideoタグのattributeを書き換えて随時videoElement.play()とかする で解決しました。現状これが一番妥当かなと思ってます。
アドレスバー出ちゃう問題(フルスクリーン表示を実現する方法)
基本Safariで表示して、スマホを横にするとアドレスバー消えてフルスクリーンになるのですが
以下条件で消えないことを確認してます。
- iPhone5,SEのSafari
- iOSのChrome
解決策
まだこれっていうのは見つかってません!!!
すみません。。
いい解決策知ってるよ!ってかたは是非教えて欲しい。。。
ざーっとWebVRコンテンツに関して調査したことを並べていっただけになりましたが、
開発のハードルが下がっていることは間違いなく、またVRコンテンツ作るの楽しいです。
まだの人は是非試してみてください。
今後、WebVR APIとHMD端末を使ったコンテンツやコントローラどうするかについても知見がたまれば共有していきたいと思います。
続編はまた次回に。
元記事はこちら
「A-Frameを使って360度動画再生コンテンツを作ったので、WebVRが今どんな感じなのかをまとめ。」