- ボクが知っているこれまでのサイトの正常性確認方法と今回の課題
— 確認方法
— 今回の課題 - ということで、PhantomJS というツールを利用することにした
— 参考
— 俺のアプリケーション
— サンプルHTML
—– index.erb(トップページ)
—– main.erb(ログイン後のページ)
— サンプル PhantomJS スクリプト
— チェック
—– PhantomJS のバージョンを確認
—– チェック
—– ログイン後のキャプチャ画面 - 以上
ボクが知っているこれまでのサイトの正常性確認方法と今回の課題
確認方法
- 何らかの方法で Web ページの HTML を取得して HTML 内の特定の文字列を grep で検索してチェック
- あらかじめ、特定の文字列を返す HTML を作ってもらって、何らかの方法でその HTML にアクセスして文字列をチェック
大体の事はこれで事足りると思っていた。
今回の課題
- ログインした先のページも確認したい
- ついでにページのキャプチャも取得したい
ということで、PhantomJS というツールを利用することにした
参考
stackoverflow.com
俺のアプリケーション
以前に Sinatra で作ったアプリケーションを利用する。
stackoverflow.com
トップページで、ユーザー名とパスワードを入力する。

ログイン後。

サンプル HTML
index.erb(トップページ)
OrenoApp Login
Username :
Password :
ちなみに…
としておくと、PhantomJS でチェックした場合に以下のようなエラーとなる。
TypeError: HTMLInputElement is not a constructor (evaluating 'form[i].submit()') undefined:5 :8
name 属性を submit としていることが原因。
main.erb(ログイン後のページ)
ようこそ
<%=@username%> さん
サンプル PhantomJS スクリプト
以下のようなスクリプトを作ってみた。
ログイン処理の処理は 27 行目から 55 行目くらいまで。ただ、ログイン処理部分はサイトによって試行錯誤が必要となる。
チェック
PhantomJS のバージョンを確認
$ phantomjs --version 2.1.1
チェック
$ phantomjs check.js ${Web サイトのユーザー名} ${Web サイトのパスワード}
チェック開始.
チェック完了.
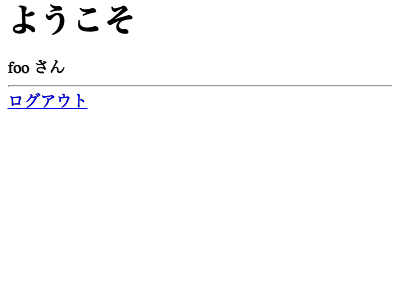
ログインが成功してログイン後のキャプチャが取得されている。
$ ls check.png check.png
単純にキャプチャを取得するわけではなく、ページ内の HTML にユーザー名が含まれている場合のみ画面のキャプチャを取得している。
ログイン後のキャプチャ画面
透過しちゃってて解りづらいけど…

おけ、おけ。
以上
PhantomJS を使えば、より詳細に一歩踏み込んだ Web サイトの稼働確認が出来ると思う。








